Web Design

After deciding to create an online porfolio, I soon discovered that I would have to learn what is involved in the creation process. From this, I then began teaching myself HTML and CSS so that I would be able to create the website that I had in mind. Having already been exposed to this in the past, it was something that I was relatively familiar with, however, I was not confident in writing my own code. As a result, I decided that I would have teach myself.
Another Journey Begins
Turning to the internet for help, I then began to learn the basics of both HTML and CSS. Often, rather than learning the code, I would get distracted and learn how to add cool effects and features to a website instead. This led me into Javascript. Since I had initially planned to add dyanmic features to my website, this was something that I was immediately interested in. Although they are both different, I did actually find that Java helped me with understanding how to write and implement Javascript. Regarding my HTML and CSS learning process, I did mostly rely on the HTML & CSS book by Jon Duckett. It is very easy to understand and provides a basic understanding of HTML prior to introducing CSS. I would highly recommend this book if you are interested in web design.
Online Portfolio
With this newfound knowledge, I decided that I would begin creating the website that I had in mind. The parallax effect was something that I wanted to base the entire website around. It is simple and adds another layer to the appearance of the website. The navbar is another dynamic feature that I also wanted to include in the website. I have also included more dynamic features throughout the website.
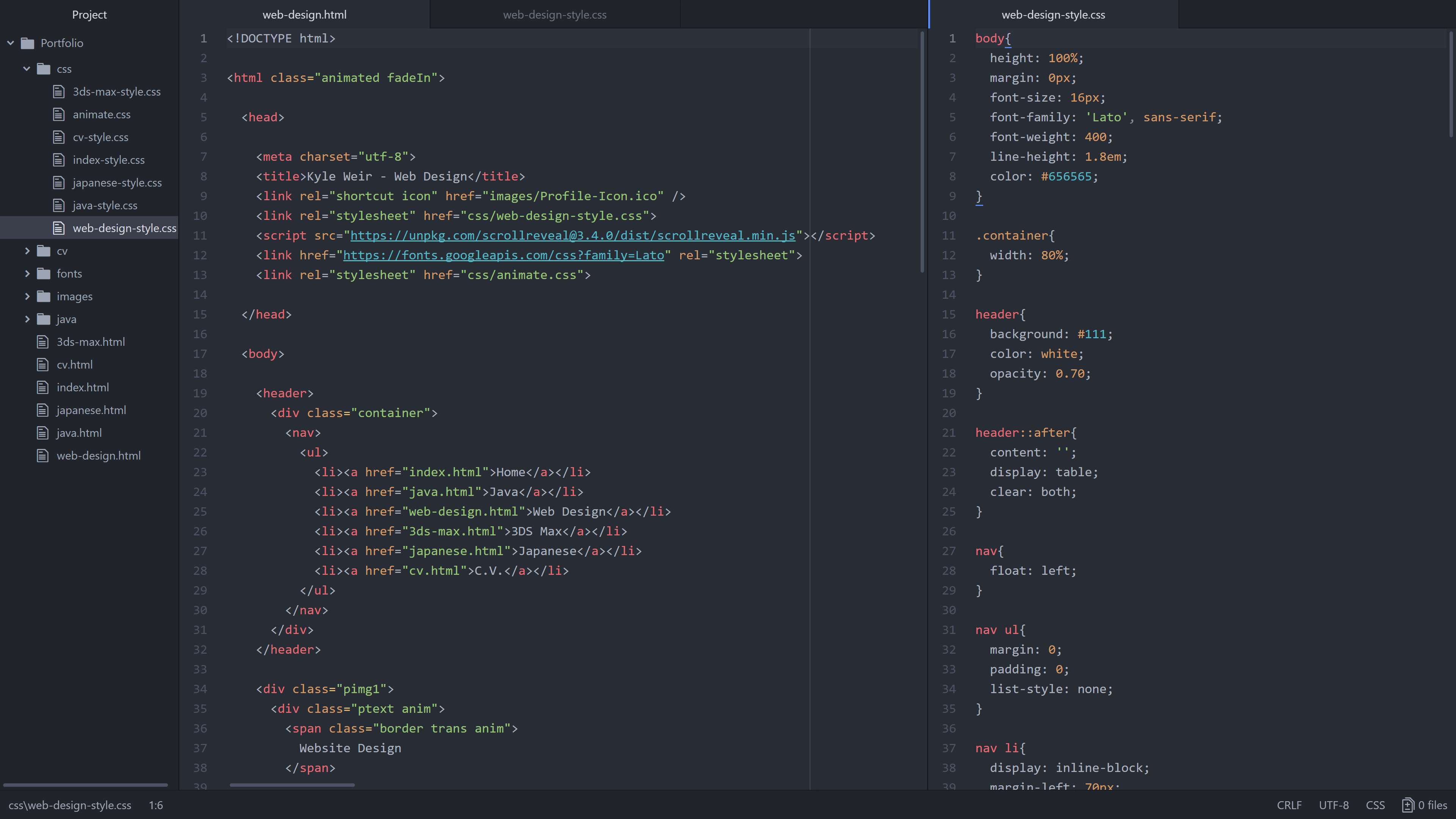
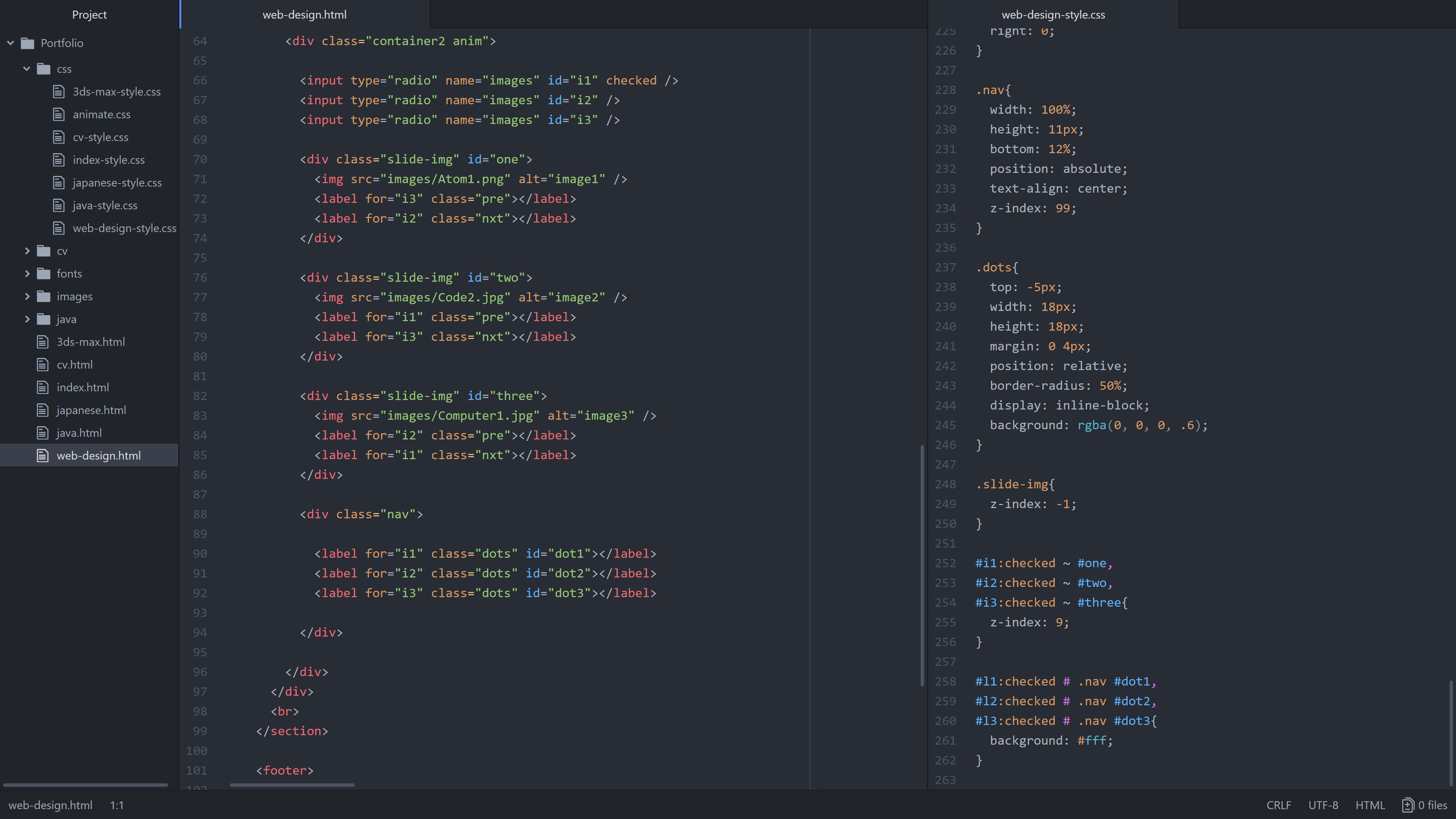
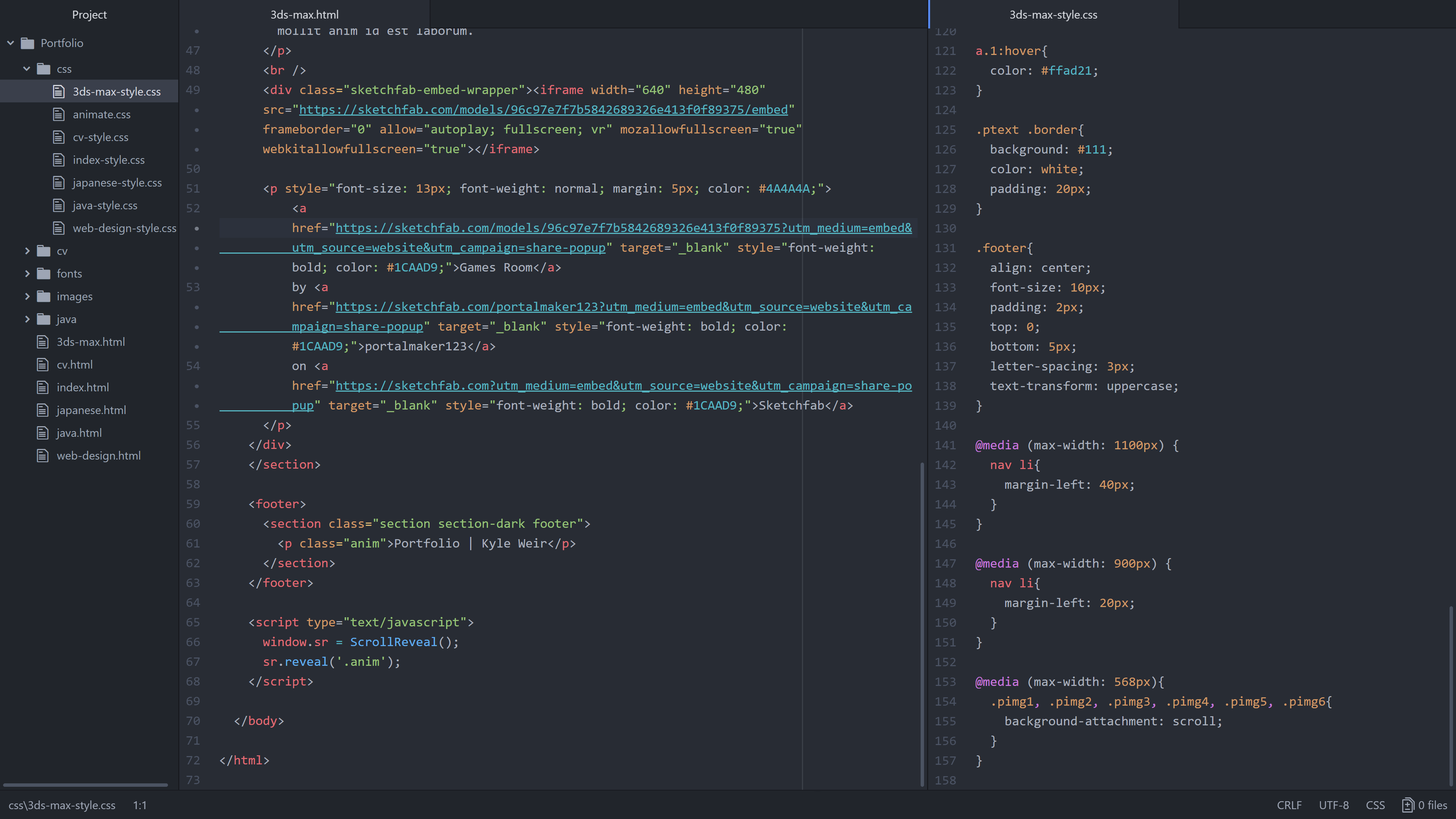
I will continue to add to this website according to the completion of new projects. To see snippets of code for how this website was created, please see the image gallery below.